

CPO in Jelvix with 8+ years in software development. He has been working as a project manager for more than 6 years. Kirill has managed a wide range of projects from various business segments and understands the processes that will drive the product to success. He started from managing small teams, and now he assembles an expert team of more than 40 software developers. His expertise and knowledge of the latest technical innovations have brought Jelvix to the ranks of the most distinguished custom software development companies.

With the variety of available technology and hardware, developers and product owners of a project can go off track easily. At some point, technical objectives might cloud the business goals, leaving the team and potential customers with a poorly thought-out service. Technology allows us to accomplish so much, that without a proper plan, we’ll inevitably end up overwhelmed by potential possibilities. This is where a software requirement specification comes in to save the day.
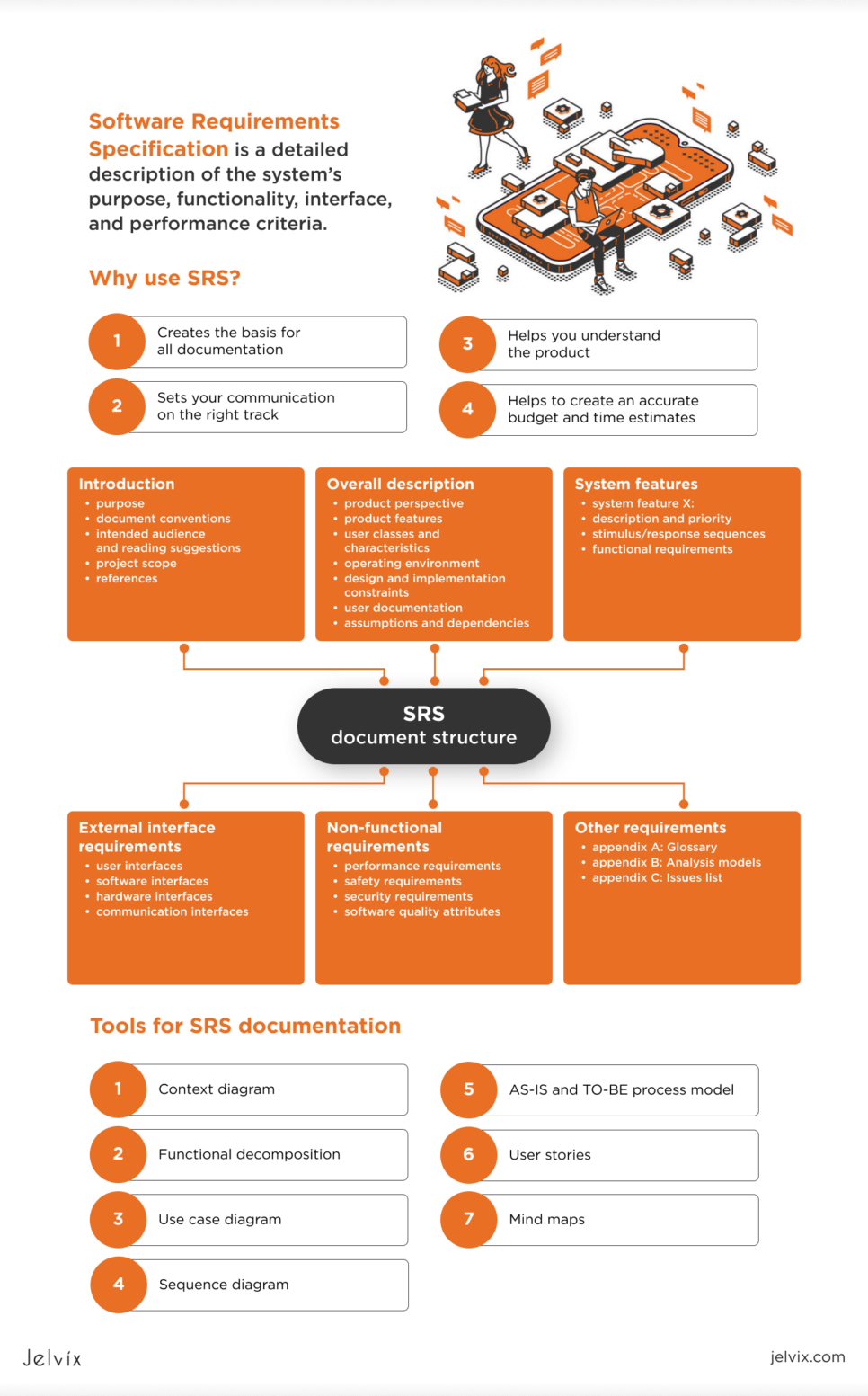
Let’s start with the software requirements specification definition. It’s a detailed description of the system’s purpose, functionality, interface, and performance criteria. In SRS, developers, product owners, and stakeholders specify tangible criteria for the expected product. The document usually defines what exactly a team means by “quality”, “performance”, “security”, etc.
The purpose of the SRS report is to clarify all potentially vague aspects of software development. Product owners and developers don’t settle for tasks like “building a safe app”, but know which attacks the solution should withstand and how.

We can all agree that software development doesn’t benefit from excessive documentation and micromanagement. However, regardless of which development methodologies you are using, the software specs should never be omitted from your project. If you neglect to outline the crucial aspects of the project, too many things can go wrong.

Software Requirements Specification is the type of documentation that you create once but use for years. From your first interactions to many future releases, you will constantly be coming back to the technical requirements document, and here’s why.
A software specification requirements document helps all parties involved in software development to understand their priorities. Developers get familiar with the business goals of a product owner, whereas stakeholders familiarize themselves with the technology, used by the software engineering team. SRS brings financial and tech goals together, keeping everyone in the loop.
Read more about the most common software development strategies and take a look at benefits and drawbacks.
SRS program documentation will be a team’s ultimate guide to product development. The team doesn’t necessarily have to complete the entire document before design and development – you can come back to it later on. Still, you will need to have at least 75% of the document before rushing to the next stage. So, what is an SRS document?

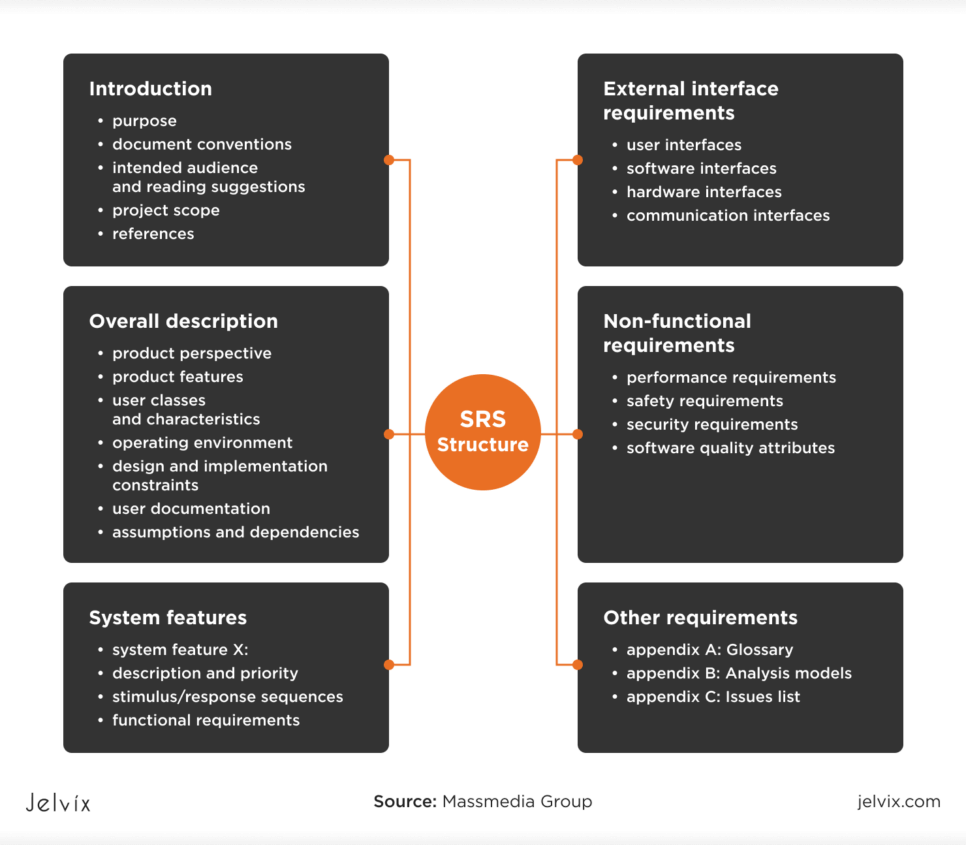
In this section, we’ll take a look at the structure of the software requirements specification example, describe each section, and its application. You’ll see how each fragment of the file comes in handy during the actual project, and what parts are the most important ones.
So, how to prepare an SRS document?
The introduction describes the overall SRS meaning, its scope for your team, and its structure.
1.2. Intended audience
You can go into detail and describe what stakeholders and teams will work with SRS and participate in its creation. Usually, these are product owners, investors, business analysts, developers, sometimes testers, and operation teams. The full structure depends on your software development methodology and the team’s structure.
1.3. Intended use
Describe in which situations your team will use the SRS. Usually, it’s used in the following cases:
This section describes the scope of the product, so you’ll need to present the system briefly – its main role, functionality, and positioning. It’s similar to how you would describe a product at a stakeholder meeting – only it’s allowed to go deeper into technical details.
Example: SwitchbackHealth (one of our projects) is a solution for mobile physical therapy. The service connects patients and therapists by allowing patients to send videos of their exercise routine. Doctors can administer new treatments and follow up on their progress. As a result, physical therapy is available to patients regardless of their access to the hospital.
1.5 Definitions and acronyms
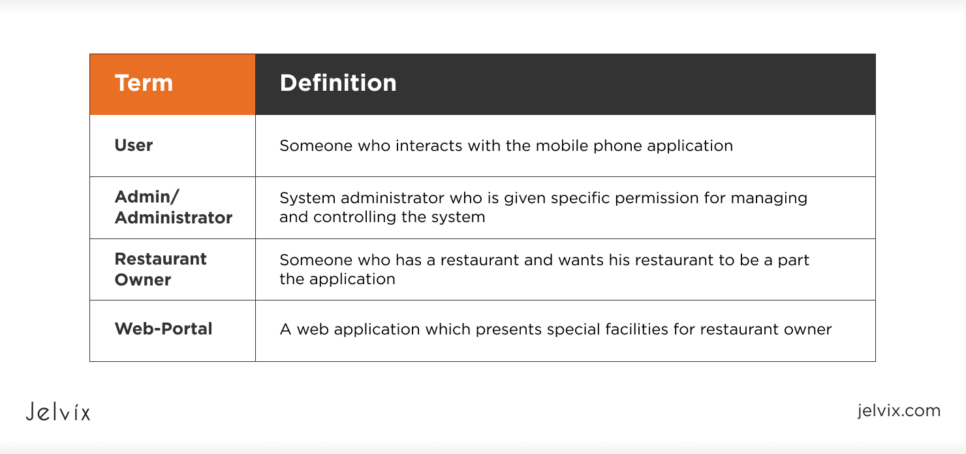
Throughout your document, the team refers to specific terms all the time. Clearing the meaning of these words will eliminate possible misunderstandings, help with the onboarding of new developers, and clear out conflicting situations.
Definitions describe the functionality, used technology, target personas, business entities (users, clients, middlemen), and stakeholders. You can choose to refer to a particular user group with an acronym to write an SRS faster. As long as you include it in the table of definitions, the document will be readable.

In the second section, you introduce the parties involved to the product’s key functionality, target users, and system scope. This description focuses only on key features and software architecture without going into detail about add-ons and integrations.
2.1 User needs
This section is arbitrary, so some teams choose not to include it in their SRS engineering documentation. We think it’s best to outline which user problems you intend to solve with your functionality. It will help you later on during functionality brainstorming and monitoring. At any point in your product development process, you will be able to come back to this section and check if the user experience team hasn’t deviated from the original course.
2.2 Assumptions and dependencies
Assumptions describe the team’s beliefs about the product and its functionality that will be right in 99% of cases. For instance, if you are building a platform that helps drivers navigate at night, it’s natural to assume that it will mostly be used in the night mode.
Why are assumptions important? They allow you to focus on the essential aspects of the app’s functionality first. For a night-driving assistant, this assumption helps you to figure out that designers have to develop an interface suited for vision in the dark. Surely, some users might open the app during the daytime, but it’s an unlikely occurrence, so you don’t need to incorporate related features in the first build.
This section describes specific product functionality and its execution criteria. Since the previous two sections talk about the product in general, focusing on the main aspects, you’ll have a more in-depth description here.
3.1 Functional requirements
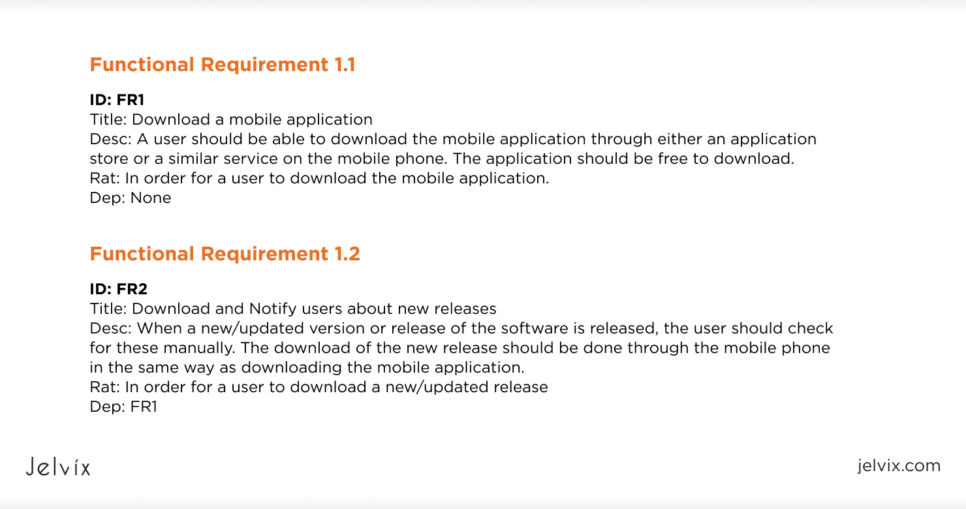
Functional requirements are presented in a list of functions that will be executed in a system. These requirements respond to the question “What will be developed?” rather than “How?” and “When?”.
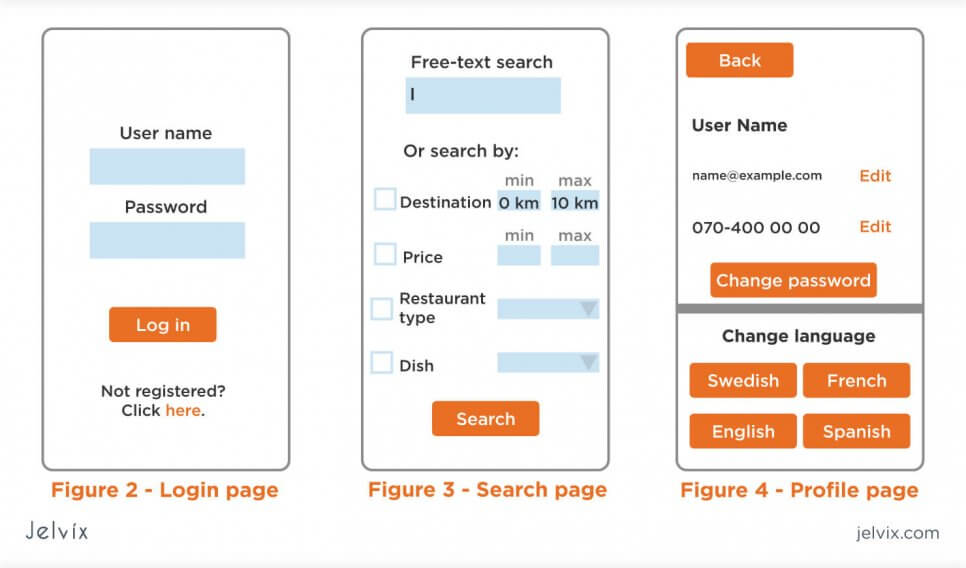
Functional requirements start describing the functionality used based on its importance for the application. You can start with design if you are planning to work on it first and then describe development. Functional requirements don’t describe tech stacks in-depth, because they might change, as the project advances. Rather than focusing on internal logic, they describe functionality from the users’ perspective. Here’s an SRS example.

To see practical examples of functional requirements and their differences from non-functional requirements, take a look at our detailed guide. There, we made a list of functional requirements for well-known services, where you’ll see how known services would be described in an SRS.
3.2 External interface requirements
As you can tell, functional requirements is an extensive section of a system requirements specification. To describe all the essential features of the system, you will need 4-5 pages of content. To improve the readability of the document, some teams choose to break them down by categories.

Usually, SRS design sections are described apart from backend and business logic. This makes sense because this part is mostly handled by designers rather than developers, but also because it’s where the product development process will start.
Depending on the project, external interface requirements can consist of four types:
External interface requirements describe page elements that will be visible to the end client (client-side of the application). They can include (but aren’t limited to) the list of pages, design elements, key stylistic themes, and even artistic elements if they are essential to the product.
3.3 System requirements
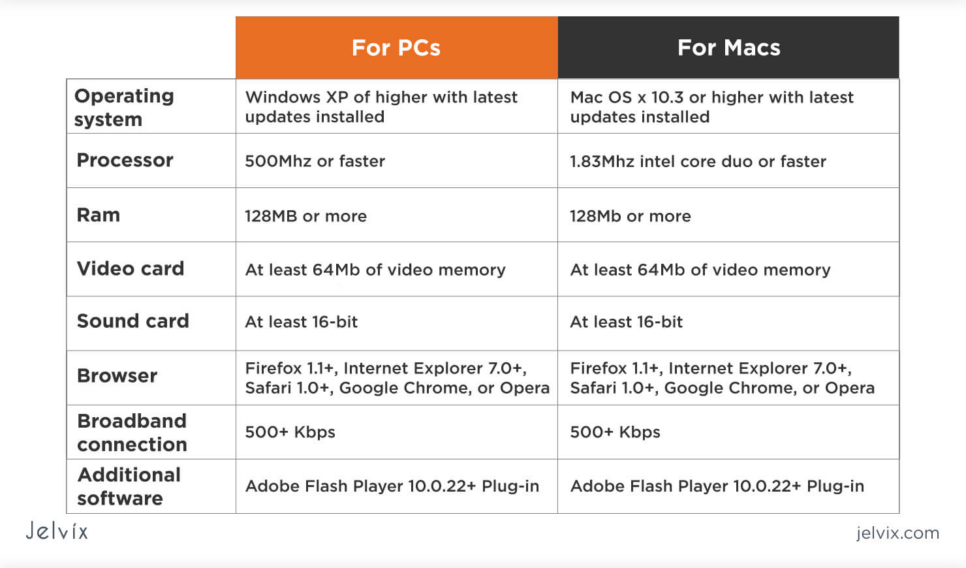
System requirements describe the conditions necessary for the product to run. Usually, they refer to hardware limitations and characteristics. SRS hardware requirements typically have minimal and maximal values, sometimes – a threshold for optimal product functionality.
Although creating system requirements before starting to develop a product may seem challenging, it’s essential. Developers have to comply with hardware standards they rely on so that they don’t have to redo the project later. This is especially important for mobile apps (there are many variables to consider) and apps where high responsiveness is important (games, any product with VR/AR, Internet of Things).

3.4 Non-functional requirements
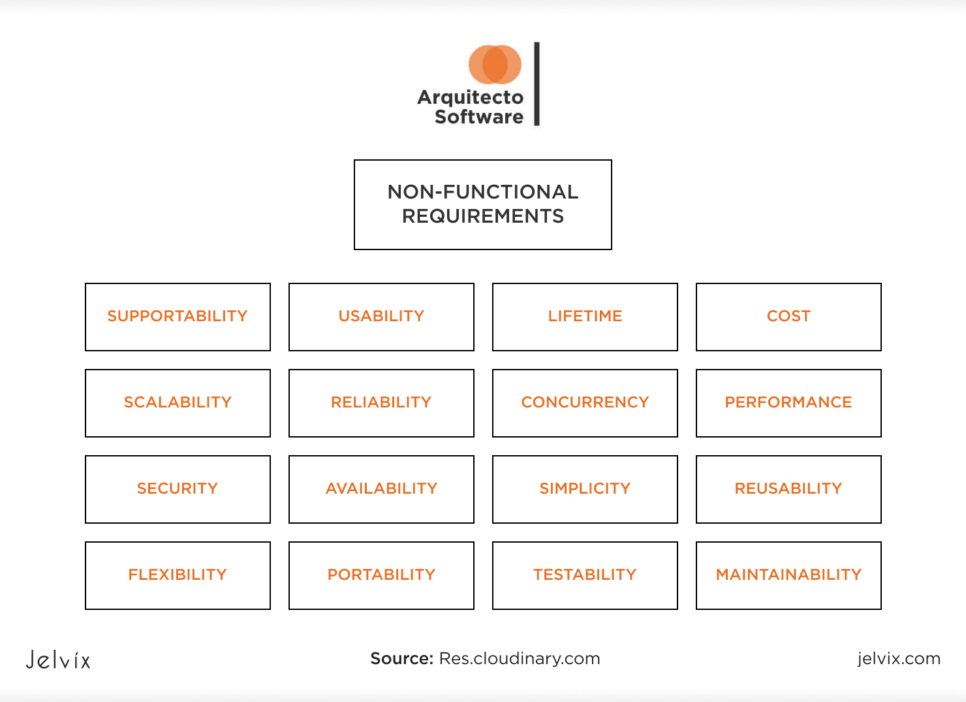
For many teams, this section of an SRS is the most challenging one. If functional requirements respond to the question of what to develop, non-functional define how. They set the criteria according to how the system has to function. Performance thresholds, security, usability, intuitive – everything is described in this section.

Creating non-functional requirements is difficult for the reason that they are the value. Defining “concurrency” or “portability” is challenging because these terms might mean different things to all participants. This is why we suggest assigning scores to each non-functional requirement. As the project moves along, you can come back to your project requirements and check if the current system responds to initial expectations.
Again, you can take a look at our full guide to non-functional requirements, and review our analysis of existing platforms. We have composed non-functional requirements for popular platforms like Netflix and Instagram – and you can take notions.
To make software requirement documents clear and understandable, you need to use a pre-established tool for information collection and organization. Luckily, there are a lot of practical frameworks that can be used immediately. Here are our top favorites used in SRS creation and further product management.

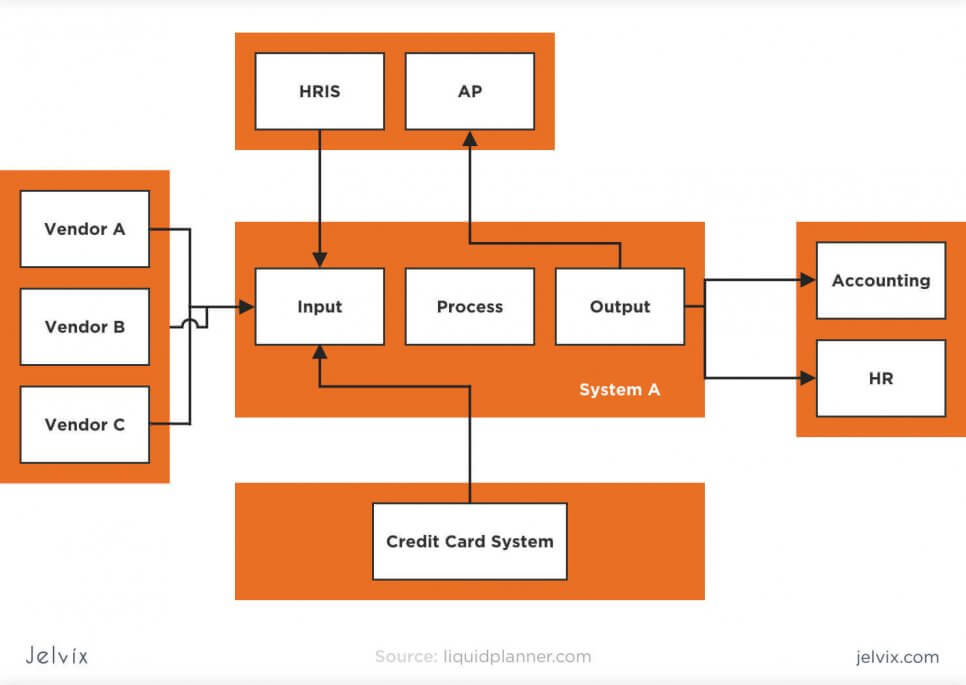
The context diagram collects all the components in the system into a bigger picture. In the middle, you put the main parts of the system and add additional parts to the sides. This way, you see the system as a whole, not just the objects but also the relations between them as well.
A significant advantage of a context diagram is that it provides clear visual representation. It’s intuitive, presentable, and easy to interpret. With no graphic components, scanning a 20-30-page document with product requirements would be a time-consuming task.

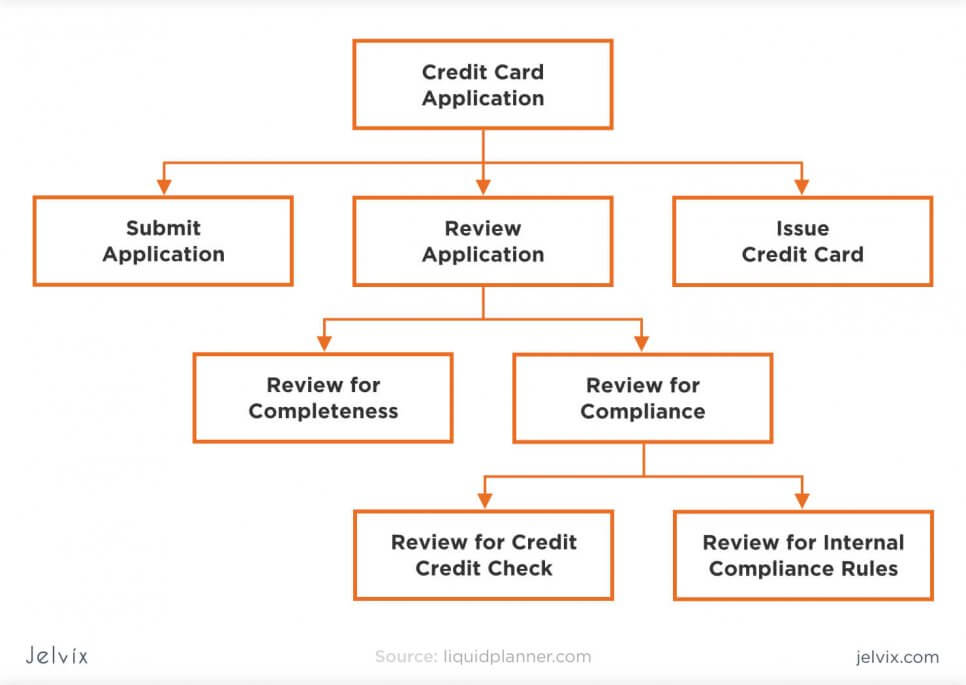
Visually, functional decomposition is similar to the context diagram, but the structural principles between the two are different. You start creating a decomposition from the essential functionality and then break it down into structural parts. These elements are, in their turn, broken down into structural sub-parts.
This tool presents a hierarchic view of the system. You see which features are more important than the others and understand the dependencies in the project, which is very useful in the MVP development: you can see right away that the functionality should make it to the first product iterations by focusing only on the upper layers.

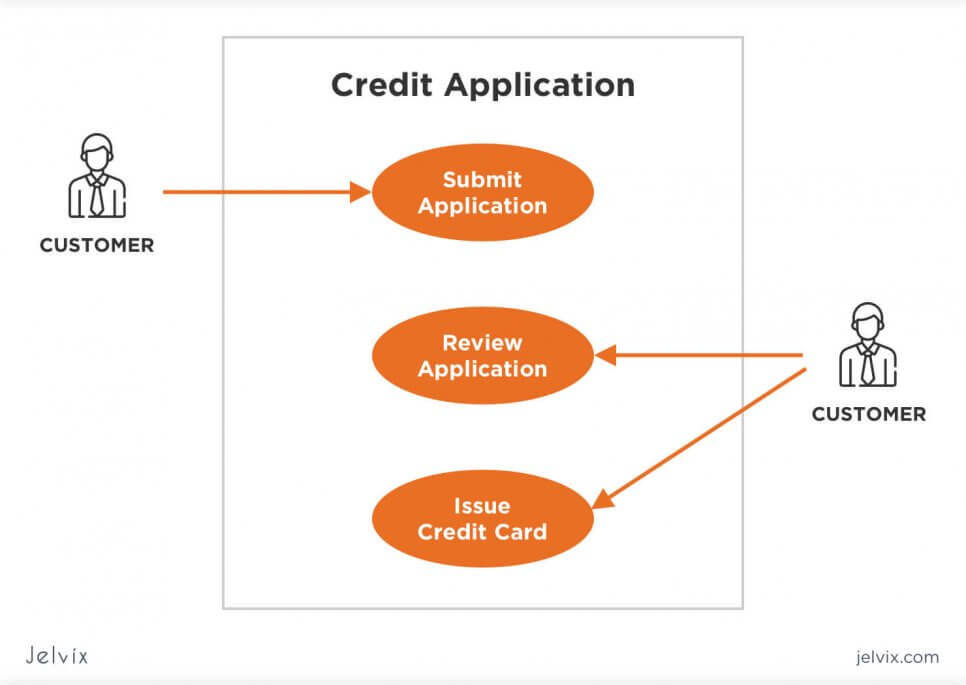
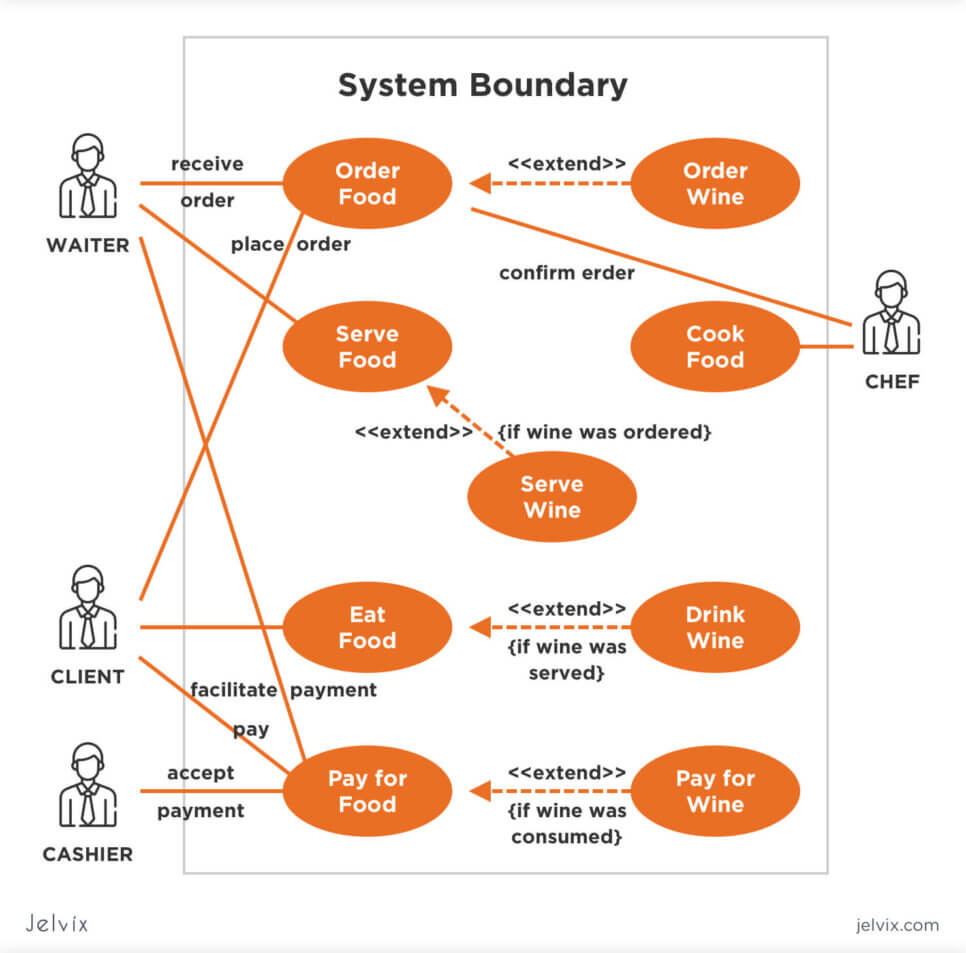
If the previous two tools depict the relationships between features within the system, this one displays relations between users and features. This demonstration can go to the “User Needs” section of SRS software engineering documentation or be a part of the “Functional Requirements” representation.
In this diagram, each user is seen as an actor who interacts with various features. During the journey on the app, a user can take several paths of interactions. The scope of the use case diagram displays all possible routes in a concise and visualized way.

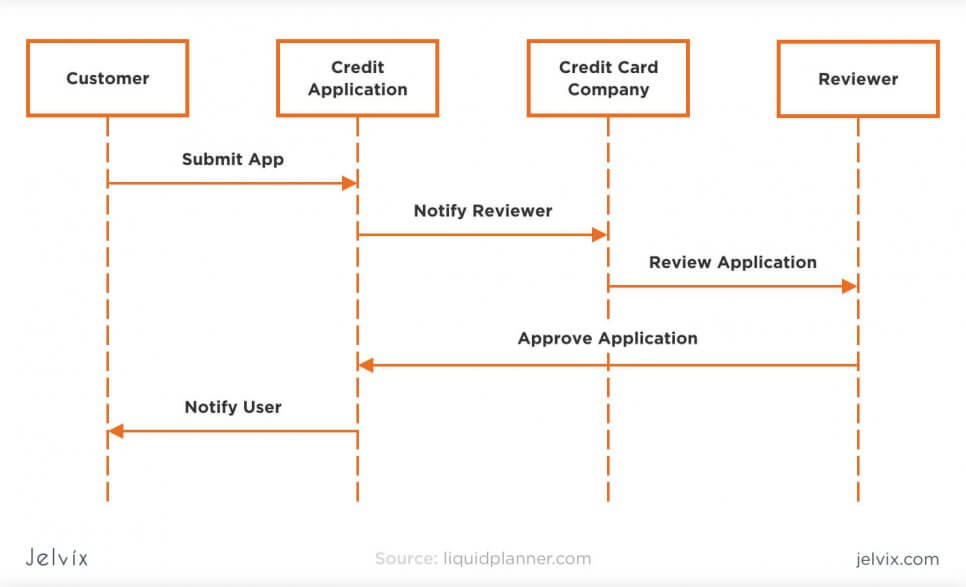
Sequence diagrams show how functionality and system develop over time. For each diagram, you define an actor – it can be a user, a feature, or a certain data type. In the sequence diagram, you will identify how an actor moves through the system and what changes happen.
Sequence diagrams can be used in functional requirements to define how a given feature changes over time or in regards to different user inputs. In this example, the diagram depicts the path of an email notification. A similar tool can be used for any type of feature or data.
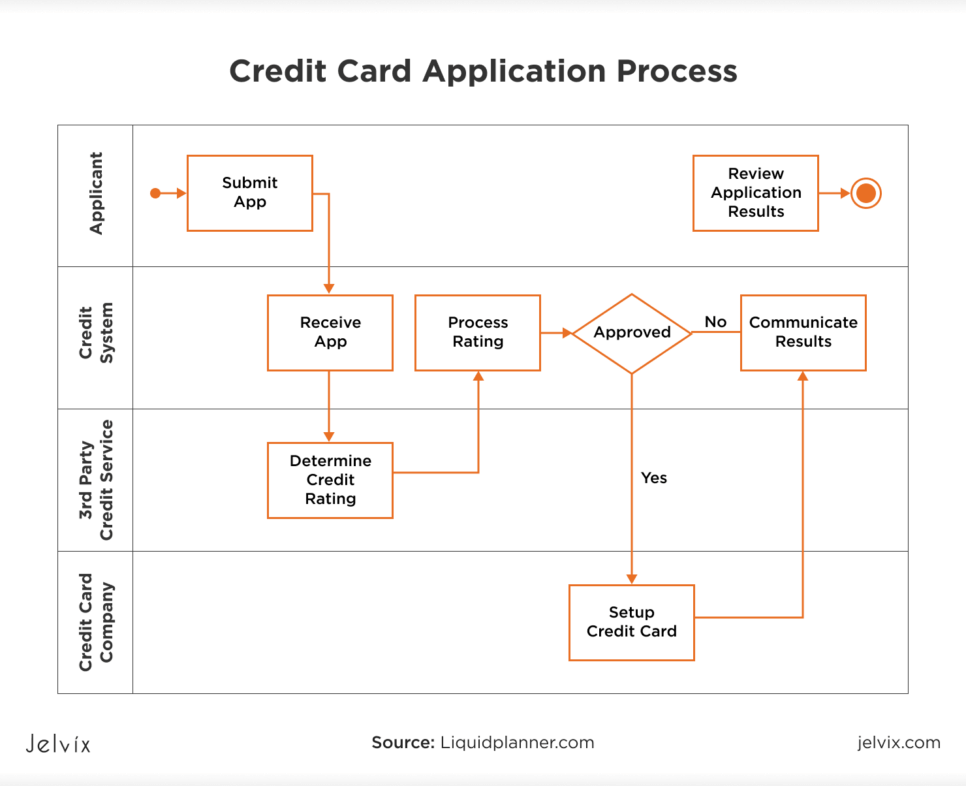
These two diagrams help describe software functionality in relation to business processes. AS-IS diagram describes current processes. It helps the entire team to understand how things are done in the current solution, identify problematic areas, and risks. Some processes are likely to be entirely intact, and you would like to keep them unaffected for future modifications.

AS-IS models feature applications, agents, and connected parties. This way, the diagram provides an outlook on users who execute the action, middlemen, and final stakeholders. It can also be used to define connections between various features or functionality and its inputs-outputs.
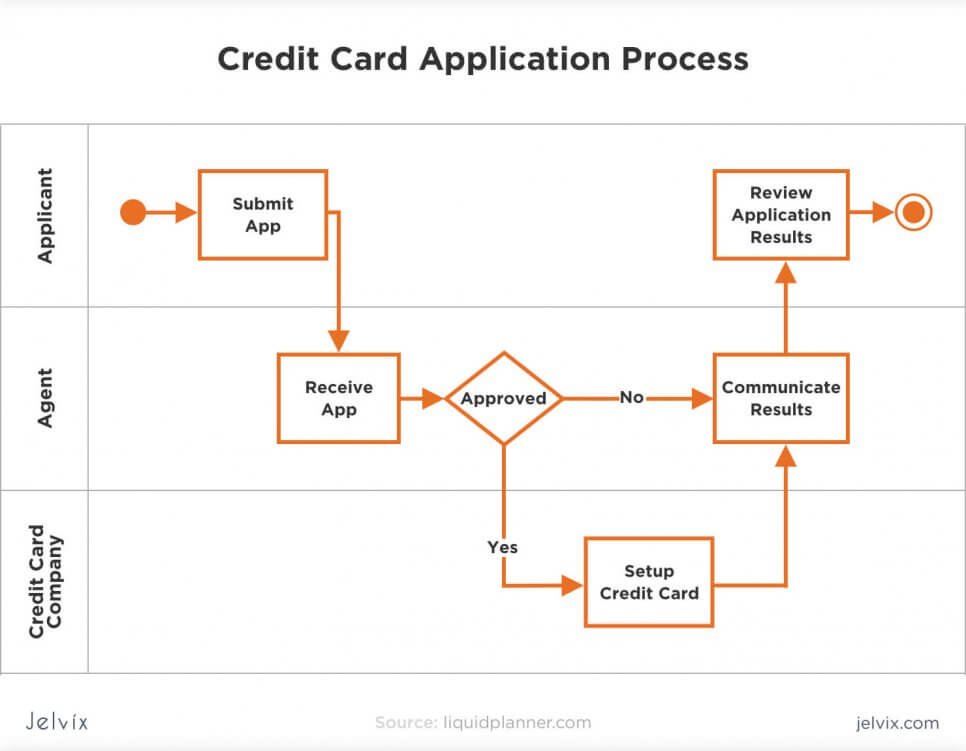
TO-BE process model

The TO-BE diagram shows how existing processes can be revolutionized within your software. It’s valuable because you see where exactly the software is inserted into the process and how it improves the interactions. Because it’s a diagram, the flow of events is easy to follow and track.

User stories describe actions that a user can perform with the application. You can start with writing epic user stories that refer to general activities under normal conditions. These user stories describe big scenarios that involve a lot of actions.
Once you have several epic stores, you can break them down to smaller scenarios, using decomposition. If there’s a possibility to visualize these scenarios, go ahead and use it.
Mind maps come handy during brainstorming and teamwork. You can use real-time mind maps tools that allow all team members and contributors to edit the SRS mind map. You can create a mind map for each section of the document. It will help you to get down the structure of the document and understand what components are crucial to your software.
One of our favorite advantages of mind mapping is that it keeps the brainstorming process creative. The process of sketching and filling out a map is spontaneous, and it feels a lot less like a typical documentation activity. This encourages team members to think out of the box.
If you can’t put something in a visual prototype, chances are, you lack the understanding of the underlying concept. If you can make a visual out of your system requirements, customers will likely understand the logic behind your platform easily, too.

A system requirement document is the cornerstone of your product’s long-term success. Teams notice the impact of this documentation even years after it was created. If you create a comprehensive SRS document, you’ll have a detailed guide for development, testing, and deployment.
Obviously, creating SRS takes a lot of time at the initial development stage. However, this investment always pays off in the long run. If you are considering a software development project, you can already get started with SRS. It will be much better if you have an experienced tech partner to guide you through this process.
Our Jelvix developers and project managers are ready to share the experience of creating an efficient and readable SRS document. Drop us a line to get some real examples and personalized consults for your project.
Reach top talent pool to handle end-to-end delivery of your project.